The choice of a theme for a website using WordPress used to be: blog style theme or pay a lot of money to have your website designed professionally. But now, there is a lot of interest from publishers to use WordPress as the website, so it’s getting easier to find themes that can fit that need.
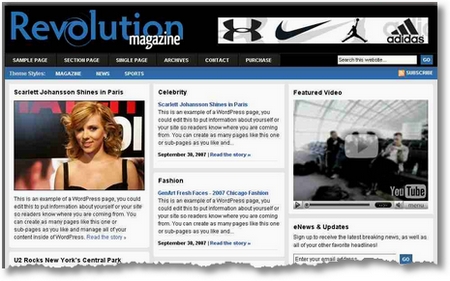
Revolution Themes by Brian Gardner is one such set of themes which allow WordPress to appear as a magazine almost. The theme makes good use of a number of factors important to magazine sites including:
- front page space allowing main features to be shown,
- lots of links to recent articles,
- videos and large graphics
- mailing list box,
- 486×60 box for graphic,
- archives,
- Section Pages
There is also space for a lot of other things, too, at the bottom and in the middle. Since the quality of the design is excellent, and it would likely appeal to those creating a magazine style website, it’s not free, but at $99 for a single install, it could be a good deal! His other notable themes include the Blue Zinfandel series.
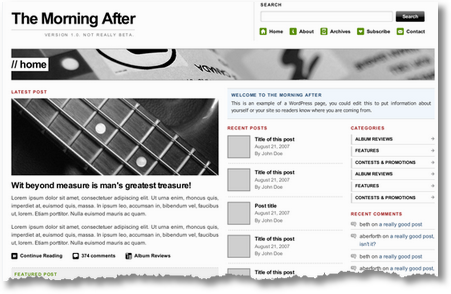
While for those on a budget, there are a couple of ‘free’ themes that work along the same line of thinking, of which the best seemed to be ‘The Morning After’ from Arun Kale.
To get the posts working, you’d need to create two additional categories for the blog. But it looks good and might be a good way to test out a magazine format. Other features include:
- A three-column home page
- “Featured” post highlighting
- Associating images/thumbnails with recent posts
- Customisable logo/header image
- Easy CSS classes for adding captions and wrapping text around images in posts
- Asides
Whether or not your blog is becoming a magazine, the number of links on the front page to your archives in either of these formats would be a good way to drive traffic to your older posts. You could tweak the formats even more to add extra stories, this would help your older stories be found more easily, especially if you have so much of the content that is hidden away (on my primary blog, there are now nearly 800 individual posts!).